증권사 API를 활용하여 일봉, 주봉 등 차트 데이터를 수집하는 프로그램을 처음부터 만들어 보겠습니다.
xingAPI 기반으로 만들어 봅니다.
수집한 데이터를 디스크에 파일로 저장하는 것이 목표입니다.
차트 데이터는 과거 데이터이고 수정주가 반영이 필요할 때 외에는 고정된 값이기 때문에
복잡한 데이터 가공이 필요하지 않으면 데이터베이스 사용 대신 파일로 관리해도 됩니다.
"DB로 관리할까 파일로 관리할까"에 대한 여러 의견은 아래 링크에서 추가적으로 읽어보세요.
1. MFC 프로젝트 생성하기
MFC App 프로젝트를 생성합니다. MFC App 프로젝트 템플릿이 안 보이면 Visual Studio Installer를 실행하여 MFC 구성요소 추가 설치를 진행해 주세요.

Application type은 "Dialog based", Use of MFC는 "Use MFC in a static library"로 선택합니다.
static library 속성으로 하지 않으면 Visual Studio가 설치되지 않은 타 PC에서는 실행이 어렵습니다.

프로젝트 생성 후 "Ctrl+F5"를 눌렀을 때 아래와 같이 기본 프로그램이 실행되면 됩니다.

2. Dialog 화면 설계
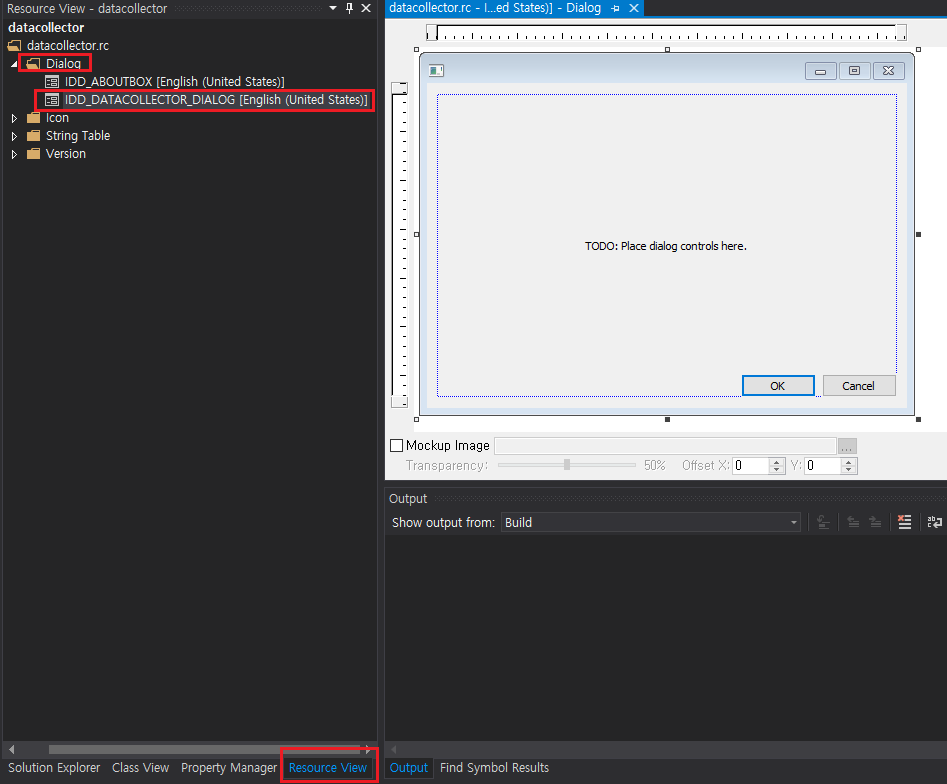
Resource View 탭 선택 후 기본 Dialog를 선택하면 필요한 컨트롤들을 배치하여 화면을 구성할 수 있습니다.

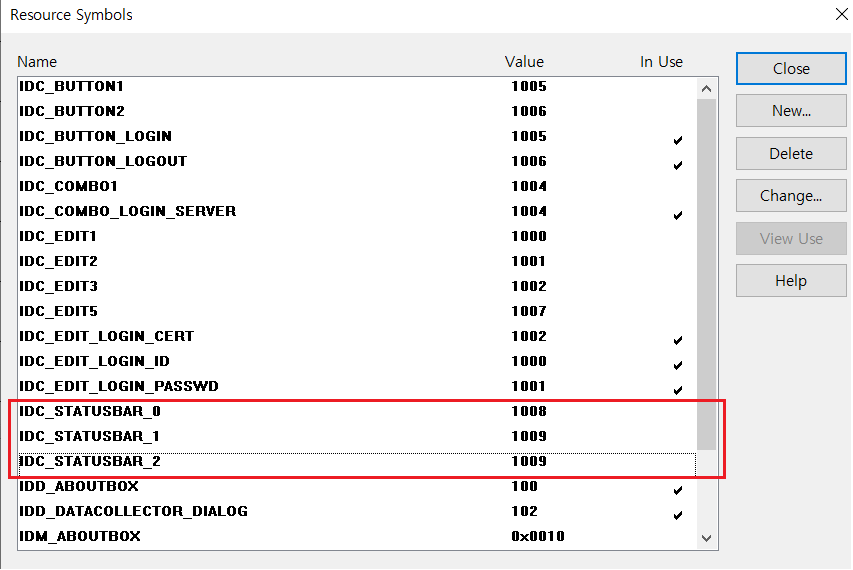
화면 하단에 상태 바(StatusBar) 추가를 위하여 Resource Symbols 창을 열고 아래와 같이 ID생성을 해줍니다.

위에서 추가한 리소스 ID를 String Table에 추가해 줍니다.

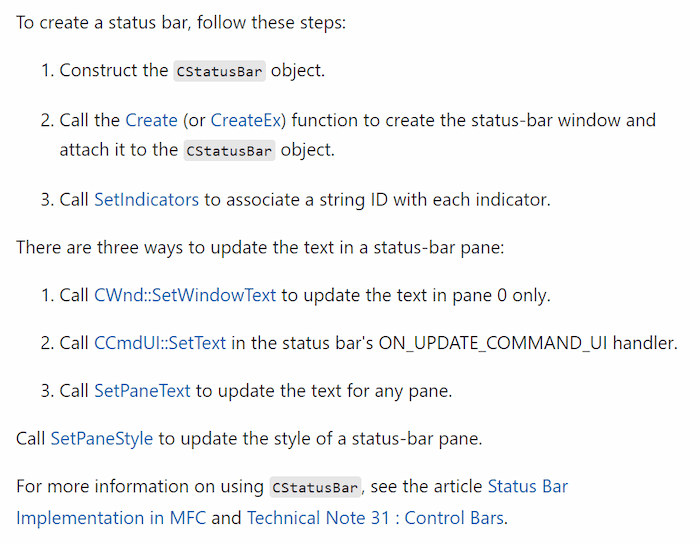
MSDN에서 참조한 아래의 status bar 생성방법 확인 후 코드를 작성합니다.

상태 바에 3개의 상태칸을 만들고 싶어서 OnInitDialog()에 아래와 같이 작성하였습니다.

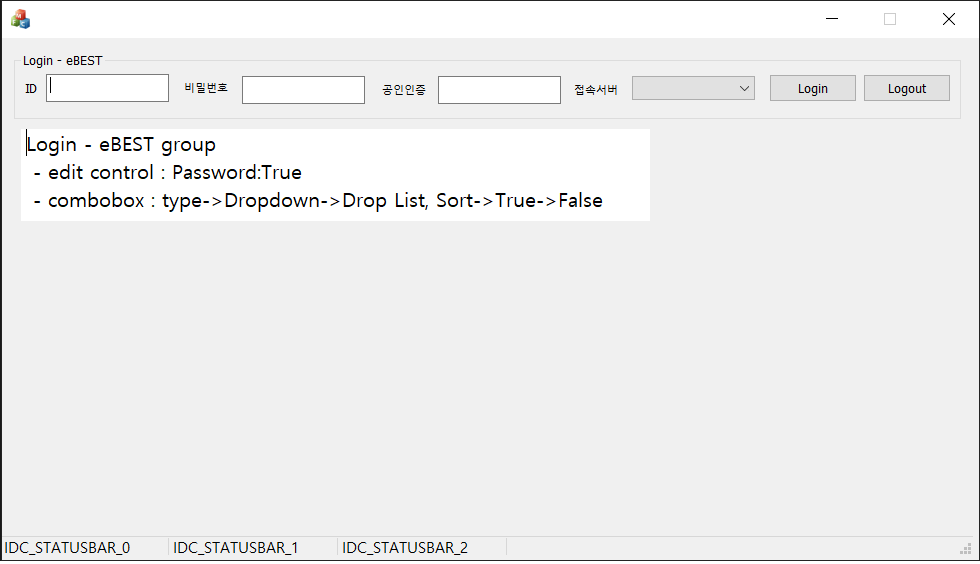
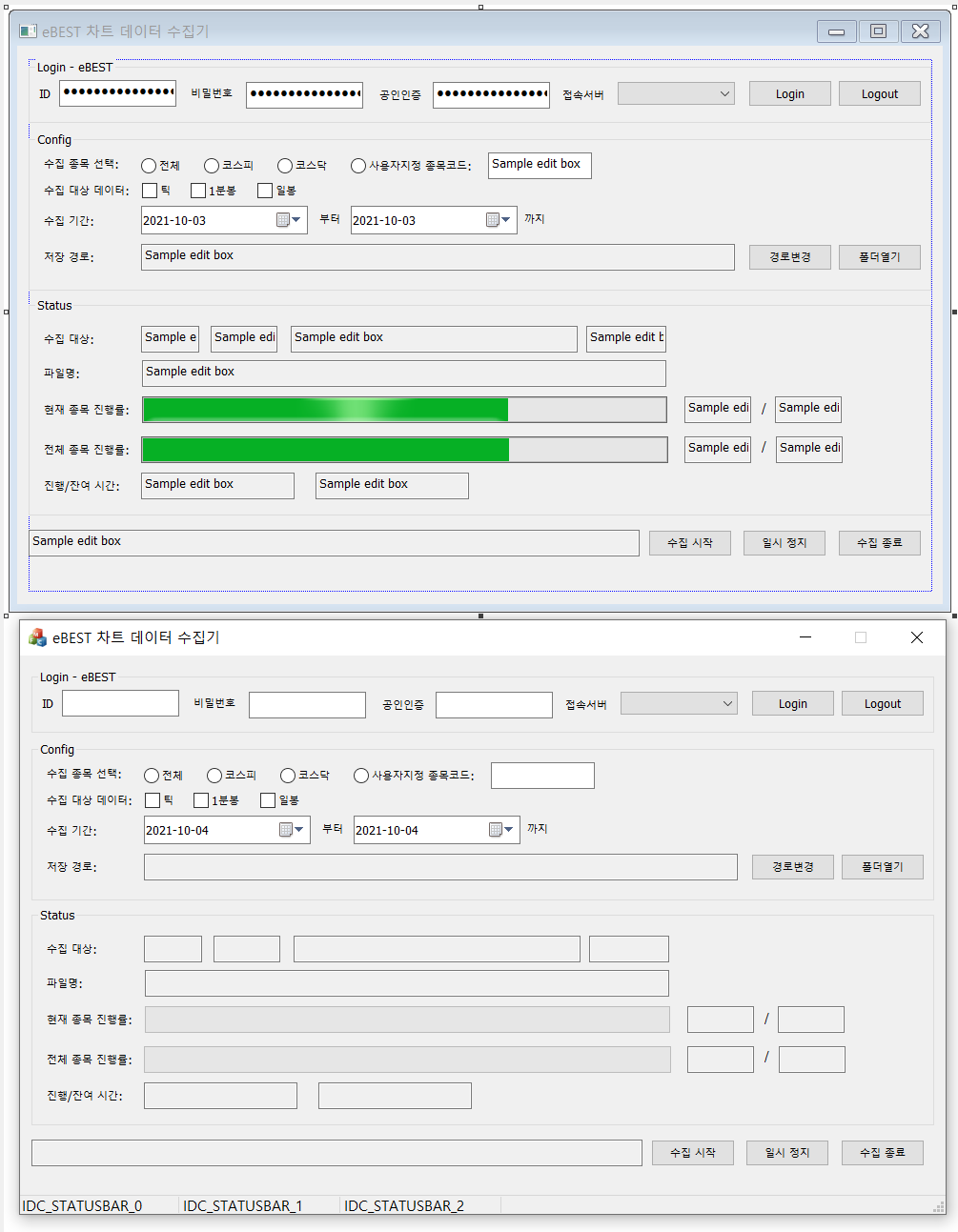
추가로 로그인 정보 입력을 위한 컨트롤 배치를 완료 후 "ctrl+F5"로 확인하면 아래와 같이 상태 바 생성이 완료된 것을 확인할 수 있습니다. 로그인 컨트롤 배치 시 EDIT 컨트롤은 password 속성을 True, 접속서버 선택을 위한 Combobox 컨트롤의 type 속성은 Drop List로, Sort 속성은 False로 설정하였습니다.

아래는 완성된 화면입니다. 로그인 후 수집할 종목, 수집할 데이터 타입, 수집 기간, 저장 경로를 설정할 수 있도록 하였습니다. 상태 창에서는 현재 수집 중인 종목정보와 전체 진행률, 잔여시간을 확인할 수 있도록 컨트롤을 배치하였습니다.

다음 글에서는 xingAPI사용을 위한 프로젝트 셋업을 다룹니다.
다음글 링크는 아래와 같습니다.
2021.10.04 - [트레이딩/시스템트레이딩] - [xingAPI][차트 데이터 수집기 만들기](2) 프로젝트 셋업
'트레이딩 > 시스템트레이딩' 카테고리의 다른 글
| [xingAPI][차트 데이터 수집기 만들기](4) 데이터 수집 설정 기능 (0) | 2021.10.12 |
|---|---|
| [xingAPI][차트 데이터 수집기 만들기](3) 로그인/로그아웃 (0) | 2021.10.04 |
| [xingAPI][차트 데이터 수집기 만들기](2) 프로젝트 셋업 (2) | 2021.10.04 |
| [xingAPI][T1857] T1857 e종목검색(조건검색)(DLL버전) (5) | 2020.11.29 |
| 이베스트투자증권 XINGAPI DLL버전 개발환경 구축 (0) | 2020.08.19 |

